EasyAR WebAR Quick Start¶
1. Preparation¶
EasyAR WebAR Cloud Database
Visit EasyAR official website and purchase Cloud Database, Cloud Key,Cloud Secret and Client-end URL are required.
Web Server
Store static page content such as HTML, and send images from browser, processed by parameter signatures to EasyAR WebAR Cloud Recognition server.
About parameter signatures and the method of use, please refer to EasyAR CRS document document.
Support HTTPS Domain Name
If use camera on browser, it needs HTTPS protocol support.
2. Development Steps¶
The document will use “webrtc/adapter” to simplify compatibility issues because different browsers have different ways of handling cameras.
The document provides a sample of how to develop WebAR in the simplest way, without detailed consideration about the compatibility of Android, iOS and other platforms.
Select camera on the device
// https://developer.mozilla.org/en-US/docs/Web/API/MediaStreamConstraints
const constraints = {
audio: false,
video: {facingMode: {exact: 'environment'}}
//video: {facingMode: {exact: 'user'}}
//video: true
};
navigator.mediaDevices.getUserMedia(constraints)
.then((stream) => {
videoElement.srcObject = stream;
videoElement.style.display = 'block';
videoElement.play();
resolve(true);
})
.catch((err) => {
reject(err);
});
Take camera images screenshot(s)
// The variable "canvasElement" is the canvas element
// The variable "canvasContext" is the context 2d object of the canvas
// The variable "videoSetting" is the width and the height of video
canvasContext.drawImage(videoElement, 0, 0, videoSetting.width, videoSetting.height);
const image = canvasElement.toDataURL('image/jpeg', 0.5).split('base64,')[1];
Send image to server for recognition
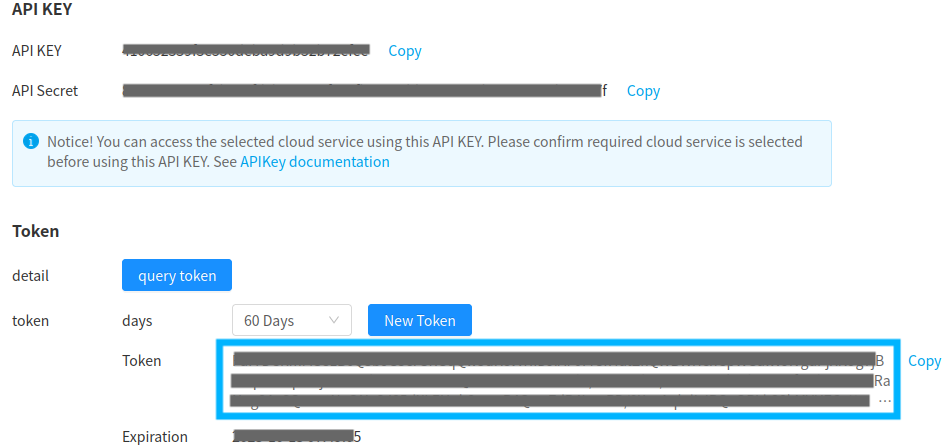
Please obtain a token on the EasyAR official website (API KEY > API KEY details), as shown in the following figure:

The token will expire and supports dynamic refresh. Please refer to the document for obtaining the refresh token interface POST /token/。
Token is written in JavaScript files and is suitable for use in environments with low security requirements. It is recommended to call the API to dynamically obtain the token.
// Client-end (Target Recognition) URL, https://******.na1.crs.easyar.com:8443/search
const clientendUrl = 'Client-end URL/search';
// Cloud Token
const token = 'Cloud Token';
// CRS AppId
const appId = 'CRS AppId';
// You can use a library like jQuery or axios to send the HTTP request.
const http = new XMLHttpRequest();
http.onload = () => {
try {
const msg = JSON.parse(http.responseText);
if (http.status === 200) {
if (msg.statusCode === 0) {
resolve(msg.result);
} else {
reject(msg);
}
} else {
reject(msg);
}
} catch (err) {
reject(err);
}
};
http.onerror = (err) => {
reject(err);
};
http.open('POST', clientendUrl);
http.setRequestHeader('Content-Type', 'application/json;Charset=UTF-8');
// Set Cloud Token
http.setRequestHeader('Authorization', token);
// data is the image, {image: '/9j/4AAQSkZJRgA...', appId: appId}
http.send(JSON.stringify(data));
Detect recognition result
If the content is not detected, it will continue to be detected, otherwise the recognition will be stop and you will get the results of the recognition, such as targetId, meta, etc.
Complete sample