SpatialMap_Sparse_ImageTarget¶
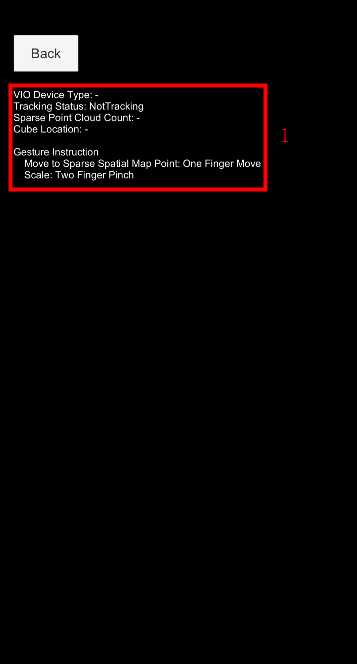
Demonstrate how to use sparse SpatialMap and image tracking together.
How to Use¶

How It Works¶
Use sparse spatial map and image tracking together¶
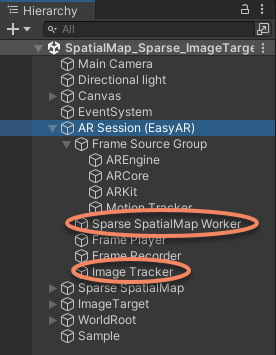
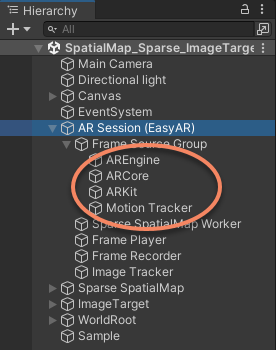
To use sparse spatial map and image tracking together, just put them under the same ARSession.

In addition, ARSession must can choose motion tracking feature and run on devices support motion tracking.

Build sparse spatial map in the scene¶
Sparse spatial map in the sample runs in build mode. You can reference SpatialMap_Sparse_Localizing for how to use sparse spatial map in localize mode.
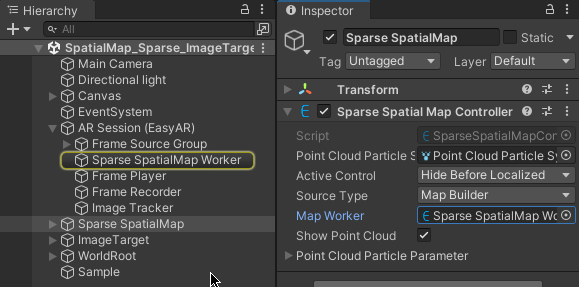
To run sparse spatial map in build mode, a SparseSpatialMapController should exist with Source Type set to Map Builder, and Map Worker set to the SparseSpatialMapWorkerFrameFilter in the session.

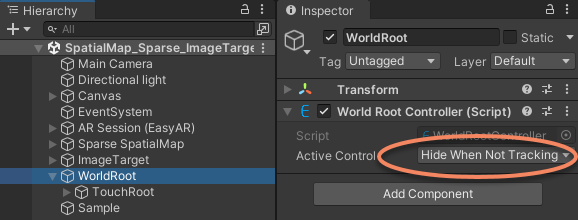
Objects under world root¶
WorldRoot is designed to do these things,
Control show/hide of objects when tracking status change.
Move together against camera according to ARSession.CenterMode.
You can ignore WorldRoot If you can make sure all above is handled by yourself.
In this sample, WorldRootController.ActiveControl is set to ActiveControlStrategy.HideWhenNotTracking, so the cube will hide when tracking fails.

Move object on sparse spatial map¶
You can perform hit test on the sparse spatial map and move cube to the returned point.
var viewPoint = new Vector2(touch.position.x / Screen.width, touch.position.y / Screen.height);
if (sparse && sparse.LocalizedMap)
{
var points = sparse.LocalizedMap.HitTest(viewPoint);
foreach (var point in points)
{
onSparse = true;
TouchControl.transform.position = sparse.LocalizedMap.transform.TransformPoint(point);
break;
}
}